Difference between revisions of "Touch LCD Shield"
Katherine.d (talk | contribs) (→Introduction) |
|||
| (13 intermediate revisions by 4 users not shown) | |||
| Line 2: | Line 2: | ||
This is a multifunctional Arduino/Arduino Mega compatible resistive touch screen. It can be used as display device or sketch pad. With a SD card module integrated also on this shield, this shield reserves great room for other expansions to your project. | This is a multifunctional Arduino/Arduino Mega compatible resistive touch screen. It can be used as display device or sketch pad. With a SD card module integrated also on this shield, this shield reserves great room for other expansions to your project. | ||
| − | [[File: | + | |
| + | [[File:N10DP WITHOUT PACKAGED FRONT.jpg | 640px]] | ||
| + | |||
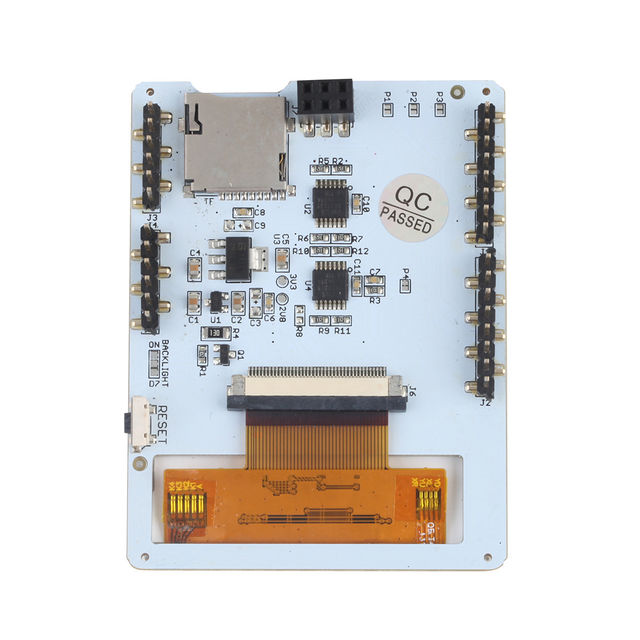
| + | [[File:N10DP WITHOUT PACKAGED BACK.jpg | 640px]] | ||
| + | |||
| + | |||
== Features == | == Features == | ||
| Line 92: | Line 97: | ||
*Be careful to deposit the fragile screen.<br> | *Be careful to deposit the fragile screen.<br> | ||
| + | |||
| + | == Schematics == | ||
| + | |||
| + | *[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/TFT+Touch.pdf Touch LCD Shield] | ||
== Pins usage on Arduino == | == Pins usage on Arduino == | ||
| Line 166: | Line 175: | ||
=== TouchScreen Programming === | === TouchScreen Programming === | ||
| − | TFT Touch Shield uses the [https://github.com/adafruit/Touch-Screen-Library | + | TFT Touch Shield uses the [https://github.com/adafruit/Touch-Screen-Library Touch Screen Library]. In short, a 4-wire resistive touch screen provides two voltage divider each for X and Y axis. By applying proper voltages for each axis and scanning the ADC values the position of the touch can be detected. These values are always prone to noise. Hence a digital filter is used. |
*To use the TouchScreen Library first create a TouchScreen object by | *To use the TouchScreen Library first create a TouchScreen object by | ||
| Line 318: | Line 327: | ||
===Demo Code shown=== | ===Demo Code shown=== | ||
| + | |||
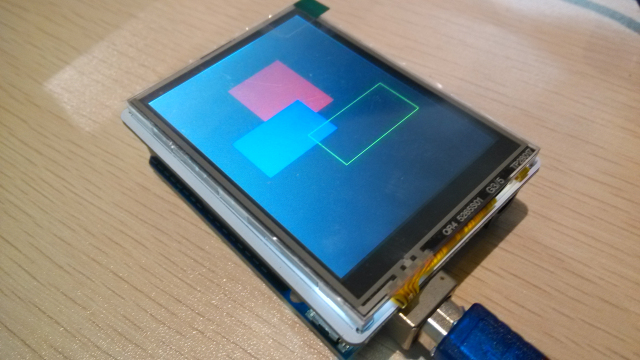
| + | [[File:Touch lcd draw.jpg]] | ||
| + | |||
| + | [[File:Touch lcd paint.jpg]] | ||
| + | |||
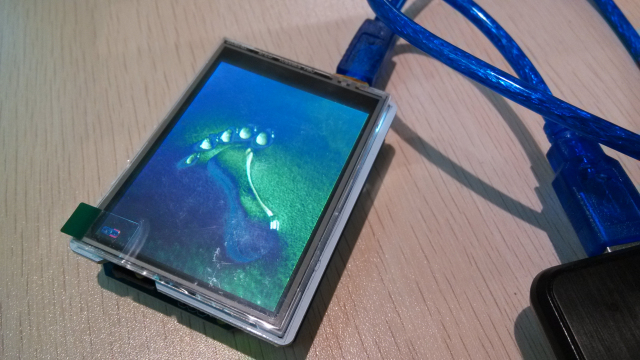
| + | [[File:Touch lcd display.jpg]] | ||
| + | |||
| + | [[File:Touch lcd pcduino.jpg]] | ||
== FAQ == | == FAQ == | ||
| Line 330: | Line 347: | ||
== Resources == | == Resources == | ||
| − | *[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/ | + | *[http://tronixstuff.com/2014/02/07/tutorial-arduino-tft-color-touch-screen/ Tutorial – Arduino and TFT Color Touch Screen] |
| + | *[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/TFT_Touch_library.zip TFT & TouchScreen Libraries] | ||
| + | *[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/TFTtouch.zip TFT & TouchScreen Libraries For pcDuino] | ||
*[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/TFT_TouchScreen_for_Arduino_1.0.zip TFT & TouchScreen Libraries for Arduino 1.0 20120628] | *[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/TFT_TouchScreen_for_Arduino_1.0.zip TFT & TouchScreen Libraries for Arduino 1.0 20120628] | ||
*[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/Tftbmp_demo.zip TFT BMP demo] sketch. | *[https://s3.amazonaws.com/linksprite/Shields/touch_LCD_shield/Tftbmp_demo.zip TFT BMP demo] sketch. | ||
| Line 339: | Line 358: | ||
== How to buy == | == How to buy == | ||
| + | Here to buy Touch LCD Shield on [http://store.linksprite.com/2-8-touch-lcd-shield-for-arduino-pcduino/ store] | ||
== See Also == | == See Also == | ||
Latest revision as of 07:02, 16 September 2015
Contents
Introduction
This is a multifunctional Arduino/Arduino Mega compatible resistive touch screen. It can be used as display device or sketch pad. With a SD card module integrated also on this shield, this shield reserves great room for other expansions to your project.
Features
- Big screen for easy and comfortable experience
- Backlight controllable via programming
- 65535 rich colors display
- SPI pin-saving communication method
- Full screen touch active range
Specification
| Item | Min | Typical | Max | Unit |
|---|---|---|---|---|
| Voltage | 4.5 | 5 | 5.5 | VDC |
| Current | / | / | 250 | mA |
| LCD Panel Size | 2.8 | inch | ||
| View angle | 60~120 | Deg | ||
| Resolution | 320x240 | / | ||
| LCD color | 65k | / | ||
| Backlight Type | LED | / | ||
| LCD driver IC | ILI9341 | / | ||
| Interface Type | SPI | / | ||
| Touch Screen | 4-Wire resistive touch screen | / | ||
| Active area | 43.2*57.3 | mm | ||
| ESD contact discharge | ±4 | KV | ||
| ESD air discharge | ±8 | KV | ||
| Dimension | 72.5x54.7x18 | mm | ||
| Weight | 24±2 | g | ||
Cautions
- Don’t press too hard on the screen which might cause display distortion.
- Be careful to deposit the fragile screen.
Schematics
Pins usage on Arduino
Pins Used for TFT Screen Control:
D4: TF_CS, SD card select input pin
D5: TFT_CS, TFT chip select input pin
D6: TFT_D/C, TFT Data/Command control pin
D7: BACKLIGHT, TFT backlight control pin
Pins Used for SPI Interface:
D10: SPI chip select
D11: SPI MOSI pin
D12: SPI MISO pin
D13: SPI serial clock pin
Pins Used for Touch Function:
A0 - Touch Screen Y- input pin.
A1 - Touch Screen X- input pin.
A2 - Touch Screen Y+ input pin.
A3 - Touch Screen X+ input pin.
TFT Programming
The TFT library provides the following Application Programming Interfaces(API). The library makes use of direct access to PORT registers instead of Arduino APIs. This is to increase the speed of communication between MCU and TFT. At present, the library supports Arduino, Arduino Mega (1280 or 2560) and Seeeduino ADK Main Board compatible boards. In Mega the 8bit data port of TFT is distributed to different pins belonging to different ports. This decreases the speed of graphics drawing when compared to Arduino. The choice of port pins are purely based on Arduino / Mega port pin arrangement.
General Functions
setXY(unsigned int poX, unsigned int poY)
Sets the cursor position to (poX,poY). This function is internally used by other graphics APIs.
setPixel(unsigned int poX, unsigned int poY,unsigned int color)
Sets the (poX,poY) pixel to color color. This function is internally used by other graphics APIs.
Lines
drawLine(unsigned int x0,unsigned int y0,unsigned int x1,unsigned int y1,unsigned int color)
Draws a line from pixel (x0,y0) to pixel (x1,y1) with color color.
drawVerticalLine(unsigned int poX, unsigned int poY,unsigned int length,unsigned int color)
Draws a Horizontal Line of length length with color color starting from pixel (poX,poY).
drawHorizontalLine(unsigned int poX, unsigned int poY,unsigned int length,unsigned int color)
Draws a Vertical Line of length length with color color starting from pixel (poX,poY).
Rectangle
drawRectangle(unsigned int poX, unsigned int poY, unsigned int length,unsigned int width,unsigned int color)
Draws a rectangle starting from (poX,poY) of length length, width width and color color.
fillRectangle(unsigned int poX, unsigned int poY, unsigned int length, unsigned int width, unsigned int color)
Draws a filled rectangle starting from pixel (poX,poY) of length length, width width and color color.
Circle
drawCircle(int poX, int poY, int r,unsigned int color)
Draws a circle at (poX,poY) of radius radius and color color.
fillCircle(int poX, int poY, int r,unsigned int color)
Draws a filled circle at (poX,poY) of radius radius and color color.
Text
drawChar(unsigned char ascii,unsigned int poX, unsigned int poY,unsigned int size, unsigned int fgcolor)
Draws a character starting from (poX,poY) using inbuilt font of size size and with color fgcolor. This function is used by drawString() function.
drawString(char *string,unsigned int poX, unsigned int poY,unsigned int size,unsigned int fgcolor)
Draws a string of text starting from (poX,poY) using inbuilt font of size size and with color fgcolor.
TouchScreen Programming
TFT Touch Shield uses the Touch Screen Library. In short, a 4-wire resistive touch screen provides two voltage divider each for X and Y axis. By applying proper voltages for each axis and scanning the ADC values the position of the touch can be detected. These values are always prone to noise. Hence a digital filter is used.
- To use the TouchScreen Library first create a TouchScreen object by
<syntaxhighlight lang="c"> TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300); </syntaxhighlight>
Where XP, YP, XM and YM are ADC port pins connected to XPlus, YPlus, XMinus and YMinus pins of Touch Screen. 300 is the resistance across X plates.
- Read the Raw ADC value using
<syntaxhighlight lang="c"> Point p = ts.getPoint(); </syntaxhighlight>
- The Raw ADC value has to be converted to Pixel Co-ordinates. This is done with map function. This mapping changes for v0.9 and v1.0. The demo applications already takes care of this mapping.
<syntaxhighlight lang="c"> p.x = map(p.x, TS_MINX, TS_MAXX, 240, 0); p.y = map(p.y, TS_MINY, TS_MAXY, 320, 0); </syntaxhighlight>
- The following sketch demonstrates use of TouchScreen Library. This can also be used to calibrate the touch screen co-ordinates.
- Compile and upload the sketch.
- Open serial port monitor and touch the points displayed on the screen.
- See if the displayed X and Y values are correct. If not, we have to re-calibrate the touch screen coordinates.
How to calibrate the touch screen ?
- The parameters
TS_MINX, TS_MAXX, TS_MINY and TS_MAXYactually decides the extreme ends of the touch screen and actually forms the calibration parameters. - The values assigned to these variables are measured ADC values (i.e Raw X, Raw Y) when we touch the extreme diagonal ends of touch screen.
- Touch points (0,0) and (239,319) and note down Raw X and Raw Y values. For better accuracy, try out many times and find the right value.
- TS_MINX corresponds to ADC value when X = 0 ;
- TS_MINY corresponds to ADC value when Y = 0 ;
- TS_MAXX corresponds to ADC value when X = 240 -1 i.e 239 ;
- TS_MAXY corresponds to ADC value when Y = 320 -1 i.e 319 ;
- Change these parameters in the sketch, recompile and upload to Arduino.
- Repeat the above steps if you still do not get accurate values.
- The parameters
Touch Screen Demo Sketch
<syntaxhighlight lang="c">
- include <stdint.h>
- include <TouchScreen.h>
- include <TFT.h>
//Measured ADC values for (0,0) and (240-1,320-1) //TS_MINX corresponds to ADC value when X = 0 //TS_MINY corresponds to ADC value when Y = 0 //TS_MAXX corresponds to ADC value when X = 240 -1 //TS_MAXY corresponds to ADC value when Y = 320 -1
static unsigned int TS_MINX, TS_MAXX, TS_MINY, TS_MAXY;
//Touch Screen Co-ordinate mapping register static unsigned int MapX1, MapX2, MapY1, MapY2;
// For better pressure precision, we need to know the resistance // between X+ and X- Use any multimeter to read it // The 2.8" TFT Touch shield has 300 ohms across the X plate
/* Usage: TouchScreen ts = TouchScreen(XP, YP, XM, YM, 300);
Where, XP = X plus, YP = Y plus, XM = X minus and YM = Y minus */
//init TouchScreen port pins. This would be reinitialized in setup() based on the hardware detected. TouchScreen ts = TouchScreen(17, A2, A1, 14, 300);
void setup(void) {
Tft.init();//init TFT initTouchScreenParameters(); //initializes Touch Screen parameters based on the detected TFT Touch Schield hardware
//Lines Tft.drawLine(0,0,50,50,RED);//draw a 45degree red line point(0,0) to point(50,50) Tft.drawVerticalLine(25,0,50,GREEN);//draw a vertical green line point(25,0) to point(25,50) Tft.drawHorizontalLine(0,25,50,BLUE);//draw a horizontal blue line point(0,25) to point(50,25)
//Rectangle Tft.drawRectangle(50,0,80,50,WHITE);//draw a white rectangle, length=80(X-AXIS), width=50(Y-AXIS) Tft.fillRectangle(0,50,50,80,CYAN);//fill a cyan rectangle, length=50(X-AXIS), width=80(Y-AXIS)
//Circle Tft.drawCircle(75,75,25,RED);//draw a red circle, circle centre(75,75) radius=25 Tft.fillCircle(150,100,50,GREEN);//fill a green circle, circle centre(150,100) radius=50
//Text
Tft.drawChar('S',0,150,2,RED);//draw a char, start from point(0,150) font size 2(16*16)
Tft.drawString("Seeed Studio",8,166,2,GREEN);//draw a char, start from point(8,166) font size 2(16*16)
}
void loop(void) {
// a point object holds x y and z coordinates Point p = ts.getPoint();
p.x = map(p.x, TS_MINX, TS_MAXX, MapX1, MapX2); p.y = map(p.y, TS_MINY, TS_MAXY, MapY1, MapY2);
// we have some minimum pressure we consider 'valid'
// pressure of 0 means no pressing!
if (p.z > ts.pressureThreshhold)
{
//p.x;
//p.y;
//p.z;
Tft.fillCircle(p.x,p.y,2,GREEN);
}
}
void initTouchScreenParameters() {
//This function initializes Touch Screen parameters based on the detected TFT Touch Schield hardware
if(Tft.IC_CODE == 0x5408) //SPFD5408A TFT driver based Touchscreen hardware detected
{
- if defined(__AVR_ATmega1280__) || defined(__AVR_ATmega2560__)
ts = TouchScreen(54, A1, A2, 57, 300); //init TouchScreen port pins
- else
ts = TouchScreen(14, A1, A2, 17, 300); //init TouchScreen port pins
- endif
//Touchscreen parameters for this hardware TS_MINX = 120; TS_MAXX = 910; TS_MINY = 120; TS_MAXY = 950;
MapX1 = 239;
MapX2 = 0;
MapY1 = 0;
MapY2 = 319;
}
else //ST7781R TFT driver based Touchscreen hardware detected
{
- if defined(__AVR_ATmega1280__) || defined(__AVR_ATmega2560__)
ts = TouchScreen(57, A2, A1, 54, 300); //init TouchScreen port pins
- else
ts = TouchScreen(17, A2, A1, 14, 300); //init TouchScreen port pins
- endif
//Touchscreen parameters for this hardware TS_MINX = 140; TS_MAXX = 900; TS_MINY = 120; TS_MAXY = 940;
MapX1 = 239; MapX2 = 0; MapY1 = 319; MapY2 = 0; }
} </syntaxhighlight>
Demo Code shown
FAQ
Please list your question here:
Support
If you have questions or other better design ideas, you can go to our forum to discuss or creat a ticket for your issue at linksprite support.
Resources
- Tutorial – Arduino and TFT Color Touch Screen
- TFT & TouchScreen Libraries
- TFT & TouchScreen Libraries For pcDuino
- TFT & TouchScreen Libraries for Arduino 1.0 20120628
- TFT BMP demo sketch.
- TFT Touch Shield v1.0 Schematic and Board Files - Eagle Format
- TFT Touch Shield v0.9b Schematic and Board Files - Eagle Format
- FGD280E3715V1 - TFT Touch Screen Datasheet
- ST7781R Datasheet
How to buy
Here to buy Touch LCD Shield on store
See Also
Other related products and resources.
Licensing
This documentation is licensed under the Creative Commons Attribution-ShareAlike License 3.0 Source code and libraries are licensed under GPL/LGPL, see source code files for details.